PROJECT OVERVIEW
What was used to create this demo?
Time: 1 week
Planning
OBJECTIVE
What is the purpose of this demo and who is it for?
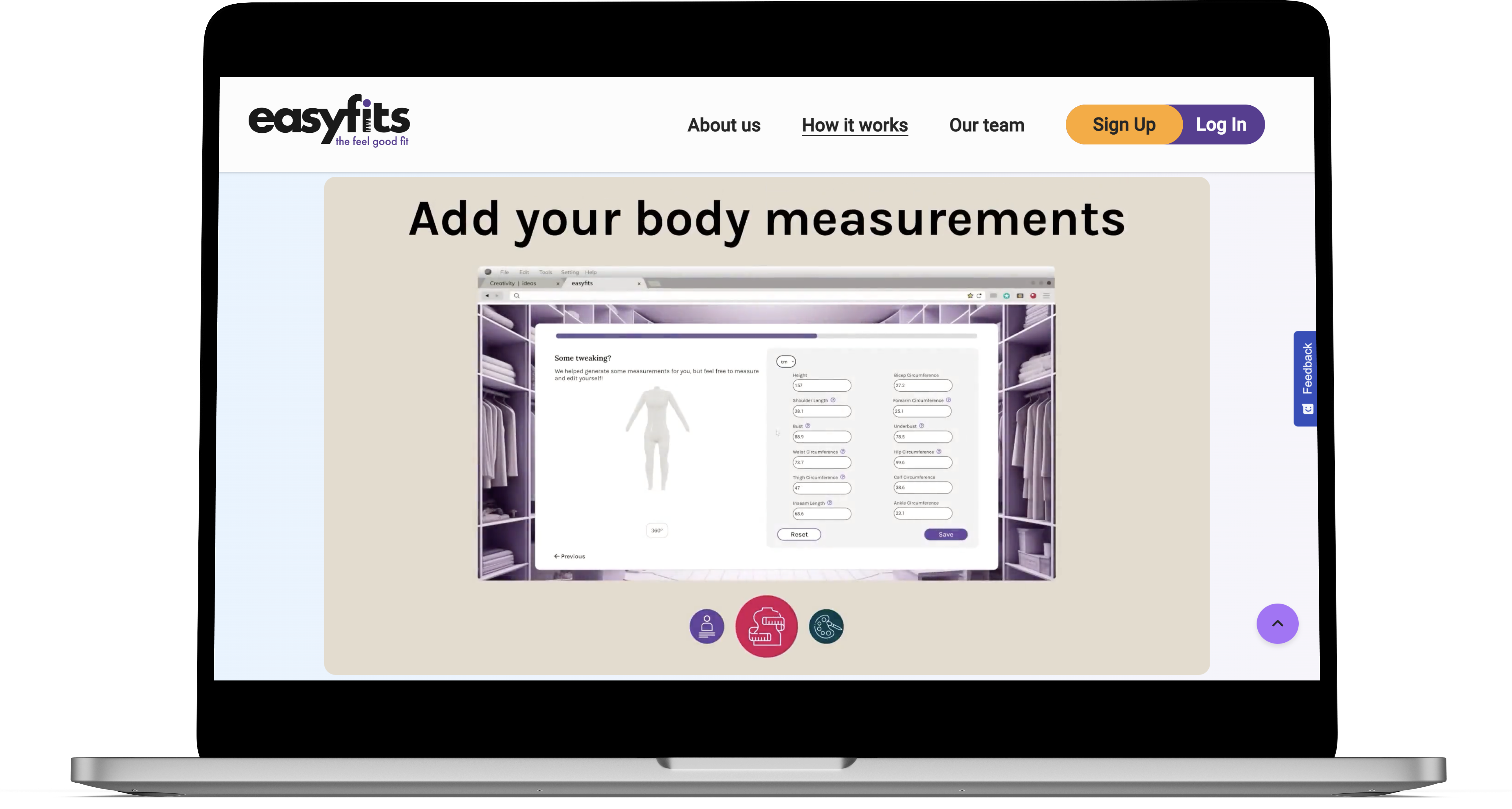
This demo is a chance for EasyFits, as a startup, show users why they should sign-up and create their avatar, and how can they do this. Our goal was to show how simple and easy the entire avatar creation process is, and what users would acheive from doing this; a chance to try-on clothes and be the first customers to use their avatar in their very own virtual fitting room when EasyFits arrives to online stores. So, how would this help them? Reduce waste, yes, but also less hassel of returning clothes.
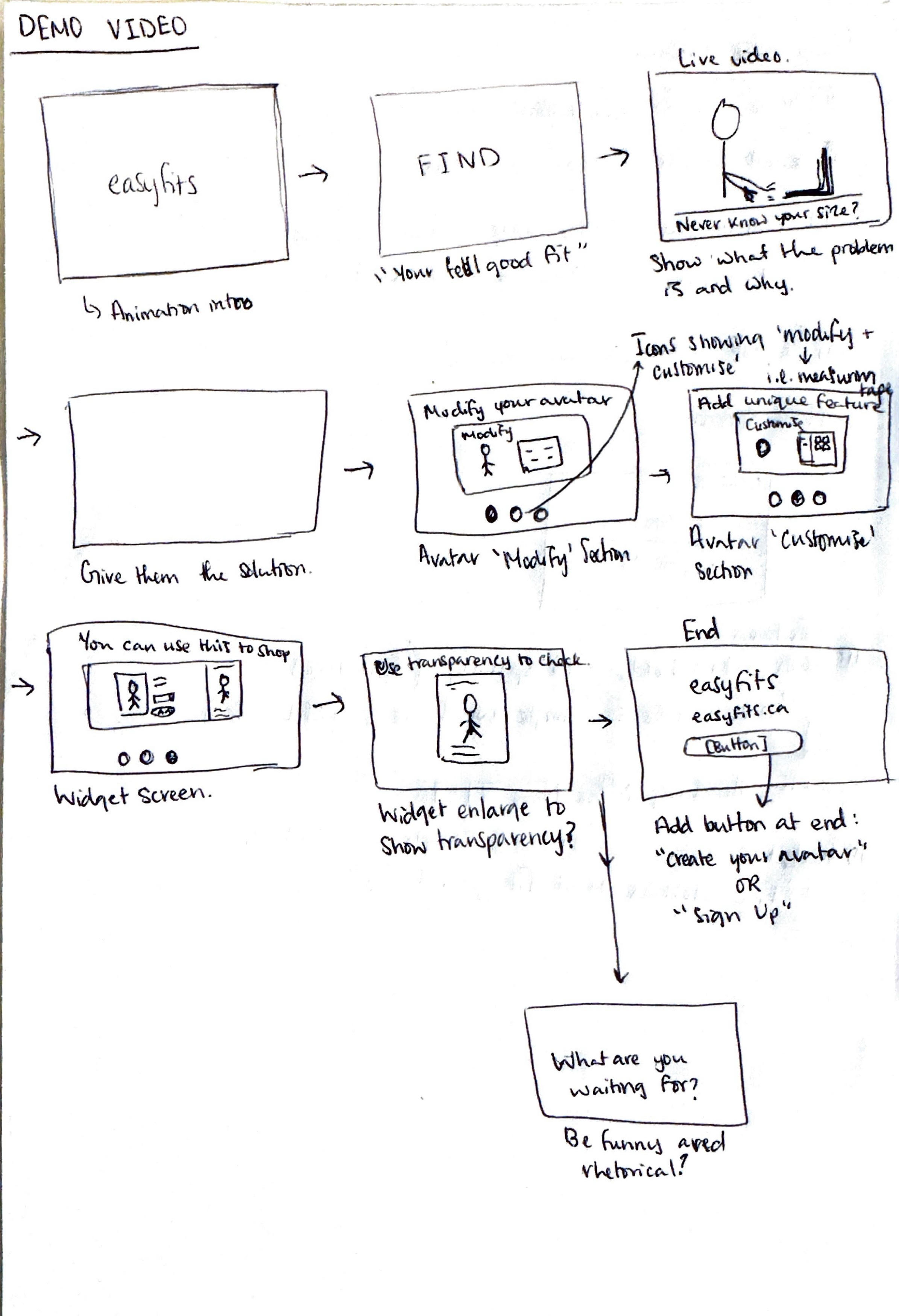
Storyboarding and Scripting:

The though process behind creating the demo was to make sure we clearly displayed to users what our product is and what can they do with it. Simutaneously, we wanted to keep it fun, engaging and colourful. So, how was this done?
Reflection
What did I learn and what about V2?
Although we were limited on time and resources, and considering that even though I was familiar with After Effects I was still learning as I created, I think we did a fantastic job demonstrating what our product is and giving users a reason to sign-up. We still have a long way to go, in terms of improving the current process and implementing the future steps, such as the widget itself, however, this doesn't mean we stop sharing our product. We hope to come back to a version 2, with improved graphics, transitions, and audio (perhaps even narration), and addition of more features to share with our users.